Chromeに限らずブラウザでは一度訪問したページを保存する機能としてブックマーク(お気に入り)機能が搭載されており利用している人も多いかもしれません。
ブックマークすることで簡単にそのページにアクセスすることができるので、便利ですが、ブックマークを開く際に新しいタブで開きたいことがあります。
今回は、Chromeでブックマークを開く際に新しいタブで開く方法をまとめていきます。
「Bookmarks Menu」を使う
まず最初に紹介するのはBookmarks Menuという拡張機能を使用する方法です。
Bookmarks Menuを使うことで予め登録しておいたブックマークをクリックするだけで新しいタブで開くことができます。
Bookmarks Menuをインストール
Bookmarks MenuはChromeウェブストアから無料でインストールが可能です。


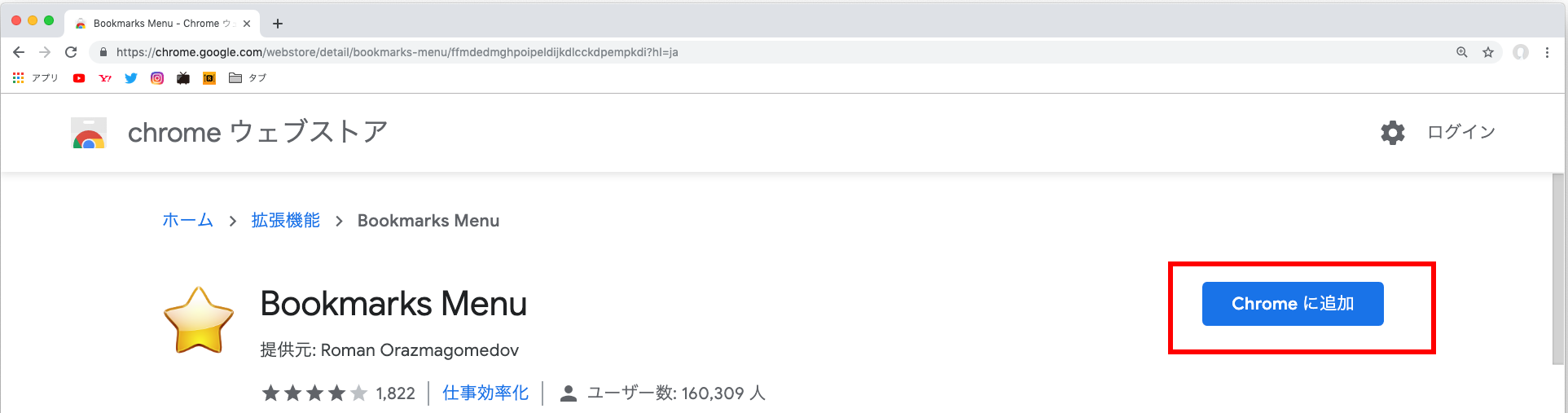
状態のURLを開くとこのような画面が表示されるので、「Chromeに追加」をクリックします。

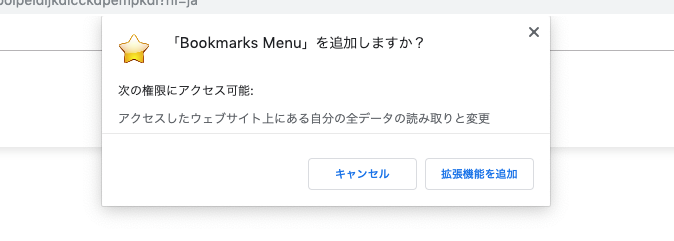
「Bookmarks Menu」を追加しますか?と出るので「拡張機能を追加」を押せばインストール完了です。
Bookmarks Menuでブックマークを新しいタブで開くようにする
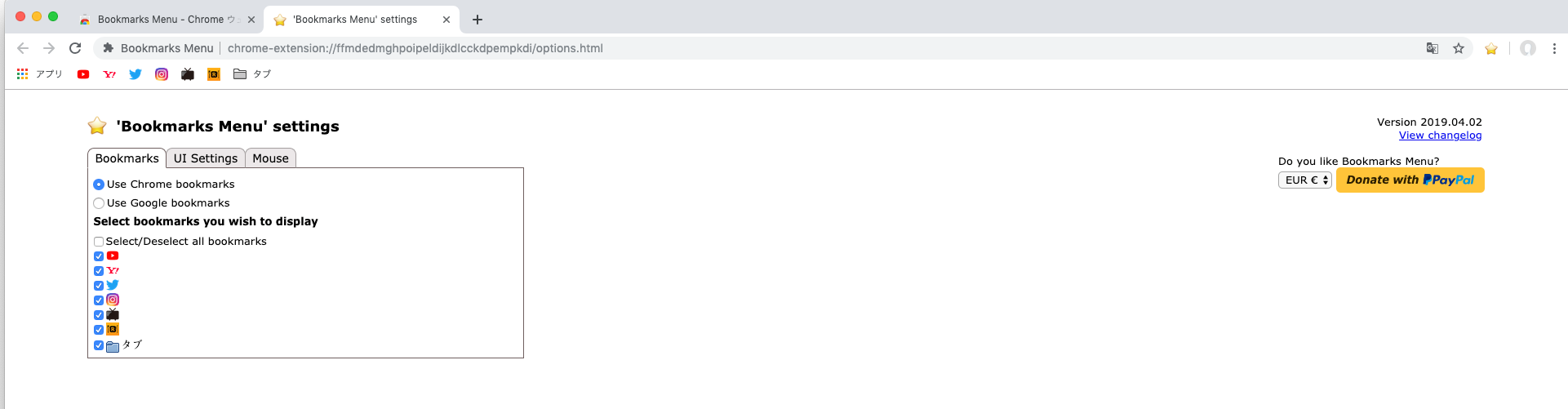
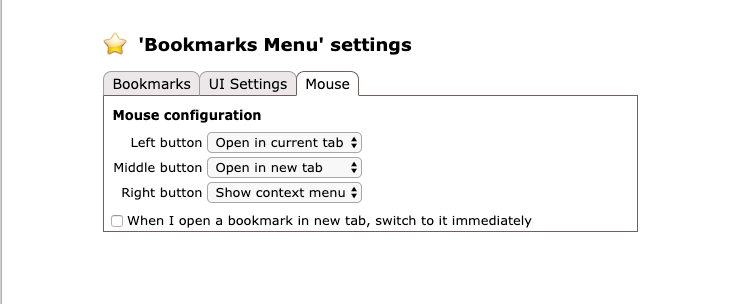
Bookmarks Menuのインストールが完了するとBookmarks Menuの設定ページが表示されます。

設定ページの「Mouse」タブをクリックして「Mouse configuration」を表示させます。

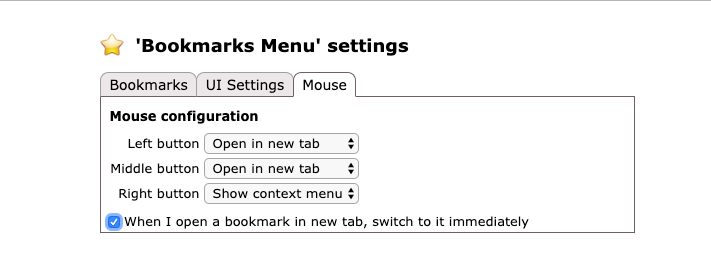
ここではブックマークをクリックした際の動作を設定することができ、Left buttonの欄を「Open in new tan」にすることでブックマークを新しいタブで開くように設定することができます。

また、「When I open a bookmark in new tab,switch to it immediately」のチェック欄はブックマークを新しいタブで開く際に新しいタブに画面を切り替える機能になるのでチェックを入れておきます。
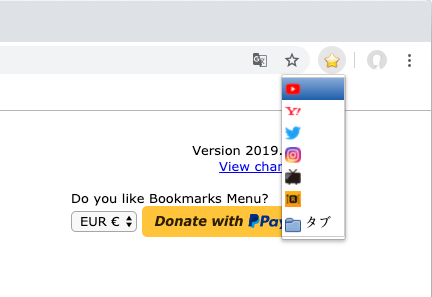
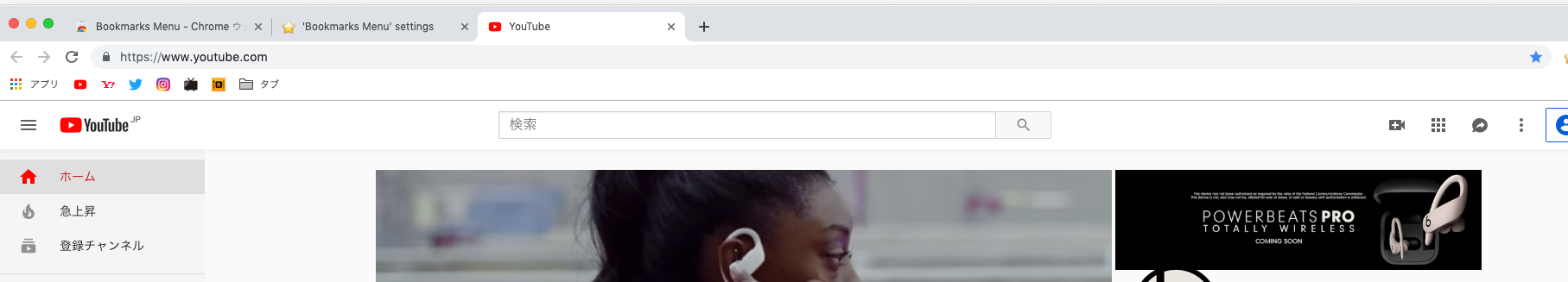
後は、右上にあるBookmarks Menuの星マークをクリックすると登録してあるブックマークが一覧で表示されるので、クリックすれば新しいタブで開くことができます。


Bookmarks Menuの注意点
Bookmarks Menuの注意点としては、Bookmarks Menu内のブックマークは新しいタブで開くことができるようになりますが、ブックマークバーなどBookmarks Menu以外のブックマークはクリックしても新しいタブで開くことはできません。
ブックマークバーにあるブックマークを新しいタブで開きたい場合は別方法をする必要があります。
javascriptを使う
ブックマークを新しいタブで開く方法の2つ目はjavascriptを使う方法です。
javascriptはwebサイトで動的な動きを付けるときなどに使われるプログラミング言語ですが、ブックを保存する際にjavascriptを使うことで新しいタブで開くようにすることも可能です。
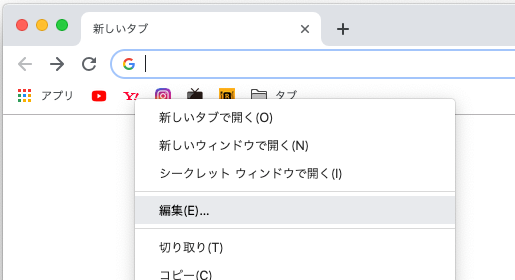
まず、新しいタブで開きたいブックマークを右クリックして「編集」を押します。

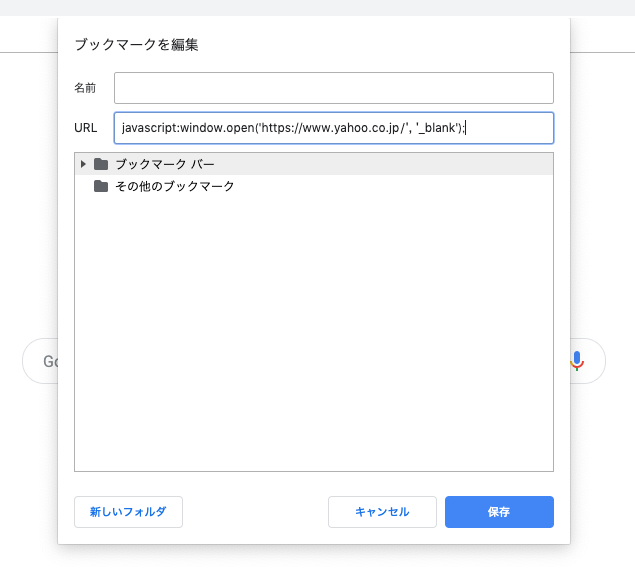
編集画面が出てきたら、「URL」の欄を以下のようにして保存します。
尚、「https://www.yahoo.co.jp/」の部分は開きたいページのURLにします。
javascript:window.open(‘https://www.yahoo.co.jp/’, ‘_blank’);

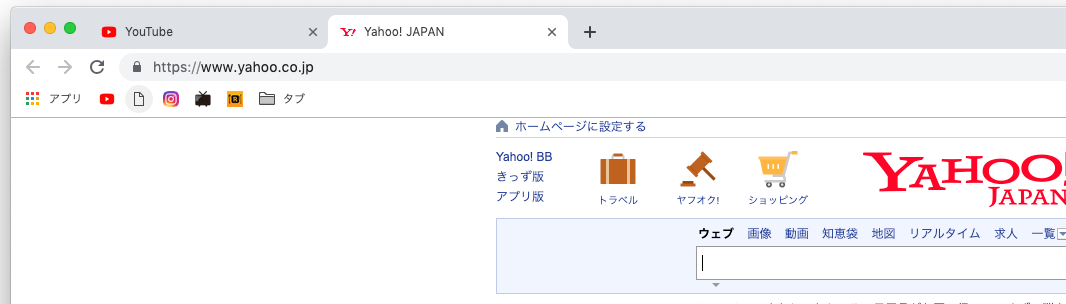
保存したブックマークをクリックするとこのように新しいタブでブックマークを開くようにできます。

javascriptを使う場合の注意点
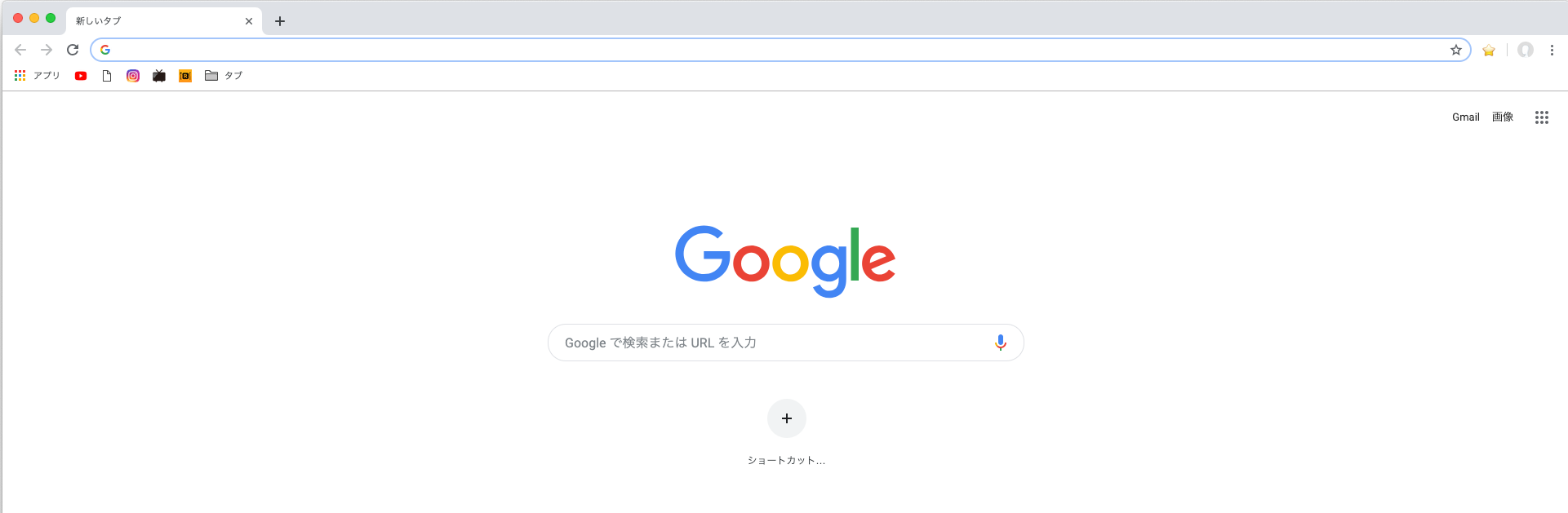
このようにjavascriptを使うことでブックマークバーなどからでも新しいタブでブックマークを開くことができますが、注意点としてはこの方法は画面が「新しいタブ」となっている場合はクリックしても動作しないようになっています。

また、新しいタブで開きたいブックマークすべてを編集してURLを書き換える必要があるので少し面倒でもあります。
Ctrlを押しながらクリックする
ここまでBookmarks Menuとjavascriptを使用してブックマークを新しいタブで開く方法を紹介しましたが、単にブックマークを新しいタブで開くだけであればCtrlを押しながらクリックするだけも行うことができます。
※Macの場合は、commandを押しながらクリック